
 groov is designed for building simple mobile operator interfaces, but some of you have asked about more advanced features.
groov is designed for building simple mobile operator interfaces, but some of you have asked about more advanced features.
For example, you've asked if it's possible to put one gadget on top of another.
In most cases that won't work, because the gadget on top "wins"—it's the one users will see and be able to use.
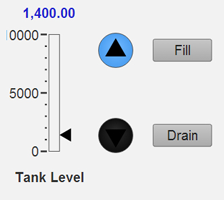
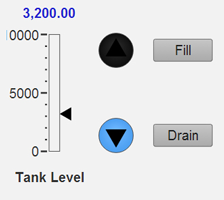
But sometimes you can use a special trick to put an image gadget on top of another gadget and have the combination work to your advantage. The two graphics above show one use of this trick: making an arrow appear or disappear based upon whether you're filling or draining a tank.
Our artist John Garrett is great at discovering clever ways to work with graphics, and this is one of his discoveries, explained by OptoMary in a recent groov forum post. Mary used the trick for a fun, basic whack-the-gopher game. (The game got a good response locally; gophers are a common pest in Temecula.) 
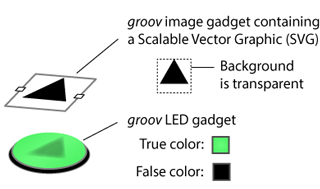
The idea is to put an image gadget on top of another gadget that changes color, like an LED. If the image and the gadget are the same color, the image will "disappear." Of course it's still there, but you won't be able to see it. When the gadget changes color, you'll see the image.
For the arrow, John created a simple scalable vector graphic, or SVG, with a transparent background, using a color like one of the colors available for an LED gadget in groov. He dragged an LED gadget to the screen, set its false state to match the color of the graphic, and set its true state to be a contrasting color. Then he dragged an image gadget on top of the LED and selected his SVG file as the image.
Voilá! When the LED is off, you see only the LED. But when the LED is on, there's the arrow.
groov uses SVG because these graphics scale so well; that's why the same graphic automatically scales to fit your phone or your web-enabled TV, or anything in between. So make sure you save your graphic as SVG.
John notes a couple of caveats when you're playing with this trick:
- First, because groov snaps gadgets into place, you may have to use trial and error to get the arrow right where you want it on the LED (for example, you may have to add some white space at the top or bottom of the arrow).
- Second, it may be difficult to match colors of the arrow and the LED exactly, but as long as they're close, the arrow will still seem to disappear.
See how Mary made the whack-a-gopher game and some more details in the groov forum. Hey, you can even download the game and play it yourself!
Do you have groov yet? Get groov.
