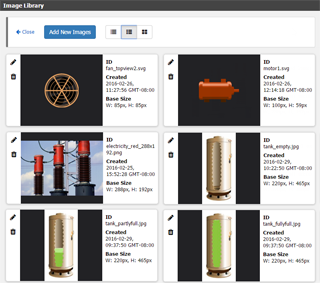
 Here's one of the great new features in the latest version of groov: the Image Library.
Here's one of the great new features in the latest version of groov: the Image Library.
The image library holds all the images you use to build your groov mobile operator interface:
- Your logo
- Drawings of pumps, tanks, conveyors, sensors, chillers...
- Photos of buildings, equipment, products
- Buttons for navigation or operation
- Even animated GIFs, if you need them
If you change the image, it's automatically updated everywhere it appears.
Why use images in groov?
There are lots of good reasons to use images in your groov operator interface. Here are a few:- Show status or value by changing images (use the new Image Indicator gadget for this).
- Brand your interface with your company logo at the top of each page.
- Orient your users by showing an image of the location or device they’re monitoring.
- Skin a button with an image of what it controls or where it takes you.
Where do you get images?
 SVG Library. Get them from the SVG Library on groov.com. Here you'll find switches, valves, generators, doors, hoppers, compressors, refrigeration units, ovens, bottles, calipers, temperature and level sensors, dinosaurs, and so much more. You can change their colors, flip and rotate them, and download as SVG (scalable vector graphics) so they automatically scale for any size screen.
SVG Library. Get them from the SVG Library on groov.com. Here you'll find switches, valves, generators, doors, hoppers, compressors, refrigeration units, ovens, bottles, calipers, temperature and level sensors, dinosaurs, and so much more. You can change their colors, flip and rotate them, and download as SVG (scalable vector graphics) so they automatically scale for any size screen.
 Visio. If you have Microsoft Visio, use any of our free Visio libraries for Opto 22 products, computers, and a variety of process and monitoring equipment.
Visio. If you have Microsoft Visio, use any of our free Visio libraries for Opto 22 products, computers, and a variety of process and monitoring equipment.
Your own. Make graphics or take photos yourself and save them as BMP, GIF, PNG, JPG, or SVG files. For best performance, keep your images under 2000 x 2000 pixels at 72 dpi with 8-bit color information, or less than 300 KB in size per image.
For lots more about images and using the Image Library, see the groov Build and View User's Guide.
Get the groov R3.1a update
If your maintenance is up to date, you can download groov R3.1a for free and get the Image Library plus many other new features that give you lots more customization and flexibility.

